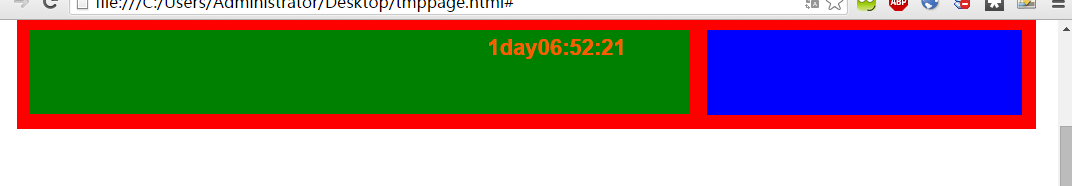
由于最近要搞促销活动 需要一个可以倒计时 且 需要一直浮动在顶部 由于 我对jq不怎么熟 对js 倒是懂一点
这是完整的代码
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<title>Wecot 头部原生js头部悬浮模块测试</title>
<meta charset="utf-8">
<head>
<style type="text/css">
.wrapper {
width:1000px;
height:2000px;
margin-left:auto;
margin-right:auto;
text-align: center;
}
.header {
height:150px;
}
#weicot_main_box {
padding: 10px;
position: relative;/*绝对定位*/
top: 0;
width: 1000px;
/*background-image:
url(http://www.weicot.com/wp-content/uploads/2015/11/1123xbanner.png) ;
background-repeat: repeat;*/
height: 66px;
background:red;
position: relative;
}
#weicot_main_box a {
display:inline-block;
*display:inline;
color:white;
}
p a {
margin:0 10px;
width: 15%;
}
.weicot_box_green{
left: 0px;
/* top: -1px; */
height: 84px;
background: green;
float: left;
width: 660px;
}
.weicot_box_blue{
left: 651px;
top: 0px;
width: 315px;
height: 85px;
background: blue;
float: right;
}
.weicot_box_time{
color: #fe5a01;
font-weight: bold;
position: absolute;
background: none;
font-size: 22px;
line-height: 1;
font-family: Helvetica Neue,Helvetica,Arial,sans-serif;
left: 457px;
top: 7px;
}
</style>
标记1 这段段纯javascript 可以改写成jquery版本的 代码
<script type="text/javascript">
window.onload = function(){
menuFixed('weicot_main_box');
}
function menuFixed(id){
var obj = document.getElementById(id);
var objHeight = obj.offsetTop;
window.onscroll = function(){
var obj = document.getElementById(id);
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
if(scrollTop < objHeight){
obj.style.position = 'relative';
}else{
obj.style.position = 'fixed';
}
}
}
</script>
</head>
<body>
<div class="wrapper">
<div class="header">
</div>
<div id="weicot_main_box">
<div style="position: relative;width:992px; margin:0 auto;" class="clip-image ">
<a class="weicot_box_green" target="_blank" href="http://www.baidu.com"></a>
<a class="weicot_box_blue" target="_blank" href="http://www.weicot.com"></a>
<div class="weicot_box_time discount_timer">
<span class="day_count ">1</span>
<span class="day">day</span><span class="day_seconds ">06:52:21</span>
</div>
</div>
</div>
</body>
以上是完整的代码 纯js有个好处 是不用处理 那复杂的js库兼容问题 想怎么写都可以
jquery 插件版本的 因为我有一个站是用jq 写的 所以 不用怎么处理兼容 感觉代码一下少了好多
主体结构不变 使用这个替换标签1 就行 jquery.min.js 请到官网下载
<script src="http://127.0.0.1/jquery.min.js"></script>
<script src="http://www.weicot.com/wp-content/uploads/2015/11/posfixed.js"></script>
<script type="text/javascript">
$(function(){
$('.weicot_main_box').posfixed({
distance : 0,
pos : 'top',
type : 'while',
hide : false
});
});
</script>
注意这里使用的是类选择器 你的要把
<div id="weicot_main_box"> <!----替换为---------> <div class="weicot_main_box"> <!-----然后 css 改写成---> #weicot_main_box <!-----改为------------> .weicot_main_box <!---其他的不变--->
posfixed.js 的地址
http://www.weicot.com/wp-content/uploads/2015/11/posfixed.js
大概就是这样子

线上版的 这图片是自己ps的

以下是 带手册的完整代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>导航菜单固定头部跟随屏幕滚动jQuery插件</title>
<script src="http://lib.sinaapp.com/js/jquery/1.8.2/jquery.min.js"></script>
<!--新浪的库子---->
<script src="http://www.weicot.com/wp-content/uploads/2015/11/posfixed.js"></script>
<script>
$(function(){
$('.nav').posfixed({
distance : 0,
pos : 'top',
type : 'while',
hide : false
});
$('.gotop').posfixed({
distance : 10,
direction : 'bottom',
type : 'always',
tag : {
obj : $('.wrap'),
direction : 'right',
distance : 10
},
hide : true
});
});
</script>
</head>
<body>
<div class="wrap">
<h1>导航菜单固定头部跟随屏幕滚动jQuery插件</h1>
<ul class="nav">
<li><a href="#a1">说 明</a></li>
<li><a href="#a2">使 用</a></li>
<li><a href="#a3">参 数</a></li>
<li><a href="#a4">兼 容</a></li>
</ul>
<h2 id="a1">说明</h2>
<p>Posfixed 能够让网页的导航或表头等固定在顶部或底部,让用户更方便的操作或查看信息,淘宝网、易迅网等电子商务网站常常用到这种效果。除了导航和表头,也可以固定其他内容,比如广告、返回顶部等等,同时 Posfixed 也可以作为 IE6 不支持 fixed 的一个解决方案。</p>
<p class="highlight">本演示中,导航和右下的“返回顶部”使用了 Posfixed 插件,请注意查看效果。</p>
<h2 id="a2">使用</h2>
<h3>引入文件</h3>
<pre><script src="js/jquery.min.js"></script>
<script src="js/posfixed.js"></script></pre>
<h3>HTML</h3>
<pre><div id="example1">
</div></pre>
<h3>JavaScript</h3>
<pre>$(document).ready(function(){
$("#example1").posfixed({
distance:0,
pos:"top",
type:"while",
hide:false
});
});</pre>
<h2 id="a3">参数</h2>
<table>
<thead>
<tr>
<th width="65">参数</th><th width="60">类型</th><th>说明</th><th width="60">默认值</th>
</tr>
</thead>
<tbody>
<tr>
<td>direction</td><td>字符串</td><td>方向,相对于顶部(top)或底部(bottom)固定</td><td>top</td>
</tr>
<tr>
<td>type</td><td>字符串</td><td>固定的方式,可选 while 或 always,while 为滚动条滚动到 distance 的数值时固定;always 为一直固定</td><td>while</td>
</tr>
<tr>
<td>hide</td><td>布尔值</td><td>是否自动隐藏固定的对象</td><td>false</td>
</tr>
<tr>
<td>distance</td><td>整数</td><td>离顶部或底部的数值</td><td>0</td>
</tr>
<tr>
<td>tag</td><td>对象</td><td>导航到一个元素</td><td>null</td>
</tr>
</tbody>
</table>
<h2 id="a4">兼容</h2>
<p>Posfixed 兼容以下浏览器:</p>
<ul class="list">
<li>Firefox 2+</li>
<li>Internet Explorer 6+</li>
<li>Safari 2+</li>
<li>Opera 9+</li>
<li>Chrome</li>
</ul>
<a href="#" class="gotop">返回顶部</a>
</div>
<style type="text/css">
body { margin: 10px;}
.wrap { width: 728px; margin: 0 auto; font-size: 14px; line-height: 30px;}
h1 { margin: 40px 0; font: 32px Microsoft Yahei; text-align: center;}
h2 { height: 30px; margin: 20px 0 10px; padding: 0 5px; font: 16px/30px Microsoft Yahei; background-color: #f0f0f0;}
h3 { font-size: 14px;}
.nav { width: 728px; height: 36px; margin: 0; padding: 0; list-style-type: none; background-color: #0099CC;}
.nav li { float: left; border-right: 1px solid #00a7df;}
.nav a { float: left; height: 36px; padding: 0 30px; line-height: 36px; color: #fff; text-decoration: none;}
.highlight { color: #f50;}
pre { padding: 10px; border: 1px solid #ededed; line-height: 20px; font-size: 12px; background-color: #f9f9f9;}
table { width: 100%; border-spacing: 0; border-collapse: collapse;}
table th, table td { padding: 0 10px; border: 1px solid #ddd;}
.list { list-style-type: square;}
.list a { color: #2864BE;}
.gotop { font-size: 12px; padding: 5px; line-height: 14px; color: #fff; background-color: #0099CC; text-decoration: none;}
.vad { margin:30px 0 5px; font-family: arial,宋体,sans-serif; text-align:center;}
.vad a { display:inline-block; height: 30px; line-height: 30px; margin:0 5px; padding:0 20px; font-size:14px; text-align:center; color:#eee; text-decoration:none; background-color:#222;}
.vad a:hover { color:#fff; background-color:#000;}
</style>
</body>
</html>
转载请注明:(●--●) Hello.My Weicot » 固定头部Banner或导航跟随屏幕浮动纯javascript代码版以及jquery插件版