<!---------------------------------------head box--------------------------------------------->
<!--------------------------------------top banner--------------------------------------->
<style type="text/css">
#weicot_main_box {
/*padding: 10px;*/
/* position: relative;绝对定位*/
top: 0;
width: 1200px;
background-image: url(http://www.weicot.com/wp-content/uploads/2015/11/bannerxzy.png) ;
/*background-repeat: repeat;*/
height: 86px;
/*background:#FF7B39;*/
position: relative;
z-index:999;
margin-bottom: 10px;
}
#weicot_main_box a {
display:inline-block;
*display:inline;
color:white;
}
p a {
margin:0 10px;
width: 15%;
}
.weicot_box_green{
left: 0px;
/* top: -1px; */
height: 80px;
/*background: green;*/
float: left;
width: 660px;
}
.weicot_box_blue{
left: 651px;
top: 0px;
width: 315px;
height: 80px;
/*background: blue;*/
float: right;
}
.weicot_box_time{
color: #fe5a01;
font-weight: bold;
position: absolute;
background: none;
font-size: 22px;
line-height: 1;
font-family: Helvetica Neue,Helvetica,Arial,sans-serif;
left: 457px;
top: 7px;
}
.topBannerFixed{ position: static;
/* top: 3px; */
height: 87px;
/*background-color: red;*/
display: block;}
</style>
<script type="text/javascript">
window.onload = function(){
menuFixed('weicot_main_box');
}
function menuFixed(id){
var obj = document.getElementById(id);
var objHeight = obj.offsetTop;
window.onscroll = function(){
var obj = document.getElementById(id);
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
if(scrollTop < objHeight){
obj.style.position = 'relative';
}else{
obj.style.position = 'fixed';
}
}
}
</script>
<div class="topBannerFixed">
<div id="weicot_main_box">
<div style="position: relative;width:992px; margin:0 auto;" class="clip-image ">
<a class="weicot_box_green" target="_blank" href="http://www.baidu.com"></a>
<a class="weicot_box_blue" target="_blank" href="http://www.weicot.com"></a>
<div class="weicot_box_time discount_timer">
<!-------------------------------------time---------------------------------------->
<?php
echo $this->helper('core/js')->includeScript('box_time_weicot.js'); //获得JS
/* 声明 定时器*/
$count = 1;
$toDate = "2015-11-26 00:00:00";//定时器
?>
<!--定时器的 条件控制器-->
<div id="weicot_countbox_<?php echo $count; ?>" class="weicot_timer-view"></div>
<div class='clear'></div>
<div class='weicot_timerdate' id="caption<?php echo $count; ?>">
<?php /*?>
<!------------------这是时间下标 ------------------------------->
<span class='hour' style='margin:0px'>
<?php echo $this->__('Days') ?>
</span>
<span class='hour' style='margin:0 0 0 40px'>
<?php echo $this->__('Hours') ?>
</span>
<span class='min' style='margin:0 0 0 25px'>
<?php echo $this->__('Minutes') ?>
</span>
<span class='sec' style='margin:0 0 0 15px'>
<?php echo $this->__('Seconds') ?>
</span>
<?php */?>
</div>
<script type="text/javascript">
var dthen<?php echo $count; ?> = new Date("<?php echo Date("m/d/y", strtotime($toDate)).' 11:59:00 PM'; ?>");
start = "<?php echo Date("m/d/y h:i:s A", strtotime(Mage_Core_Model_Locale::date(null, null, "en_US", true))); ?>";
//由于这个是为magento 写的 so 这是获得magento 时间
start_date = Date.parse(start);
var dnow<?php echo $count; ?> = new Date(start_date);
if(CountStepper>0)
ddiff= new Date((dnow<?php echo $count; ?>)-(dthen<?php echo $count; ?>));
else
ddiff = new Date((dthen<?php echo $count; ?>)-(dnow<?php echo $count; ?>));
gsecs<?php echo $count; ?> = Math.floor(ddiff.valueOf()/1000);
var iid<?php echo $count; ?> = "weicot_countbox_<?php echo $count; ?>";
tuzi_CountBack(gsecs<?php echo $count; ?>,"weicot_countbox_"+timer, timer);
timer++;
</script>
<?php $count = $count + 1; ?>
<!--动态的颜色变化放在这里 这个原本是预留给后台配置的 由于这个还要放到zencart 上 为了节约时间 这个就在模板中写死-->
<?php
/* Admin Controllers for timer are declared here */
$desc_color = "#FF7B39";
$timer_color = '#FF7B39';
$head_color = "";
?>
<style>
.weicot_timer-view{float: left;width: 100%;padding:0;color: <?php echo $timer_color; ?>;font-size: 32px; font-family: arial;font-weight: bold;}
.weicot_timerdate{float: left;width: 100%;padding:0 0 15px 1px;color: <?php echo $desc_color; ?>;font-size: 13px;}
#heading1{color:#<?php echo $head_color;?>;
}
.timer-grid{float: left;width: 100%;padding: 3px 0 0 0;color: #000000;font-size: 18px;font-family: arial; font-weight: bold;}
.timer-list{float: left;width: 100%;padding: 0;color: #000000;font-size: 18px;font-family: arial; font-weight: bold;}
.timer-view{float: left;width: 100%;padding:2px 0 0 0px;color: #000000;font-size: 40px; font-family:arial;font-weight: bold;}
.timer-view .day{margin:1px 1px}
.timer-view .hour{margin:1px 1px}
.timer-view .min{margin:1px 1px}
.timer-view .sec{margin:1px 1px}
.timer-compare{float: left;width: 100%;padding: 0;color: #000000;font-size: 22px;font-family: arial; font-weight: bold;}
.timerspec{float: left;width: 100%;color: #1E7EC8;font-size: 13px;}
.timerdate{float: left;width: 100%;padding:0 0 3px 0;color: #1E7EC8;font-size: 12px;}
.timerdate .day{margin:1px 1px; width:20px; text-align: center;}
.timerdate .hour{margin:1px 1px;width:20px; text-align: center;}
.timerdate .min{margin:1px 1px; width:20px; text-align: center;}
.timerdate .sec{margin:1px 1px; width:20px; text-align: center;}
.products-grid .actions{position:relative !important;bottom:0;}
/*.header-container {
margin-top: 83px;
}*/
.livechat a {
padding-left: 5px !important;
}
</style>
<!-------------------------------------time end---------------------------------------->
</div>
</div>
</div>
</div>
<!---------------------------------top banner end---------------------------------------------->
<!---------------------------------head box end---------------------------------------------->
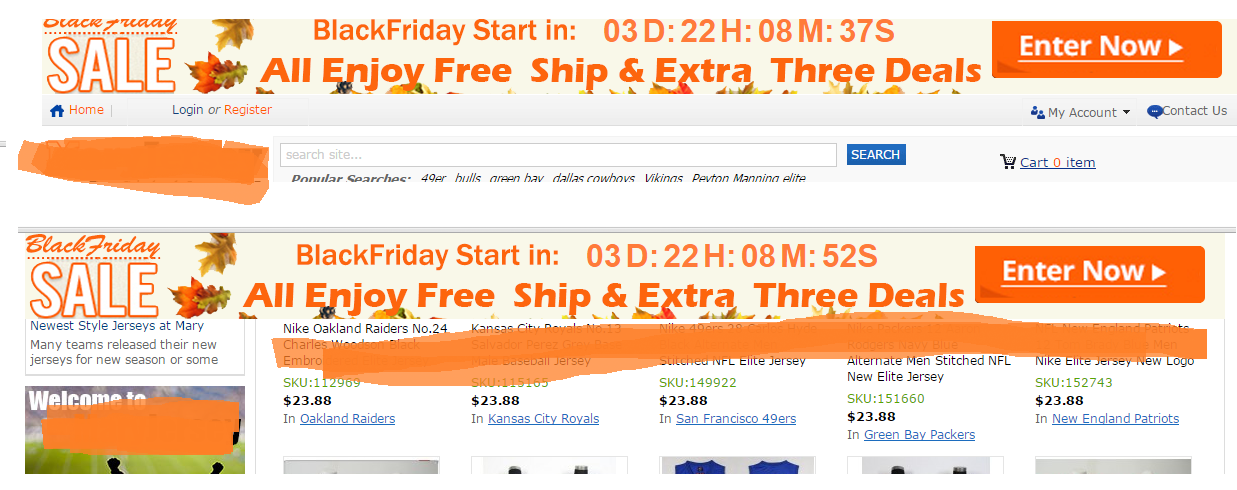
这是效果图

这是box_time_weicot.js 的内容
var timer =1;
if (typeof(BackColor)=="undefined")
BackColor = "white";
if (typeof(ForeColor)=="undefined")
ForeColor= "black";
if (typeof(DisplayFormat)=="undefined")
DisplayFormat = "<span class='tuzi_day'>%%D%%</span><span style='margin:0px 4px'>D:</span><span class='tuzi_hour'>%%H%%</span><span style='margin:0px 4px'>H:</span><span class='tuzi_min'>%%M%%</span><span style='margin:0px 4px'>M:</span><span class='tuzi_sec'>%%S%%</span>S";
if (typeof(CountActive)=="undefined")
CountActive = true;
if (typeof(FinishMessage)=="undefined")
FinishMessage = "";
if (typeof(CountStepper)!="number")
CountStepper = -1;
if (typeof(LeadingZero)=="undefined")
LeadingZero = true;
CountStepper = Math.ceil(CountStepper);
if (CountStepper == 0)
CountActive = false;
var SetTimeOutPeriod = (Math.abs(CountStepper)-1)*1000 + 990;
function calcage(secs, num1, num2) {
s = ((Math.floor(secs/num1)%num2)).toString();
if (LeadingZero && s.length < 2)
s = "0" + s;
return "<b>" + s + "</b>";
}
function tuzi_CountBack(secs,iid,timer) {
if (secs < 0) {
document.getElementById(iid).innerHTML = FinishMessage;
document.getElementById('caption'+timer).style.display = "none";
document.getElementById('heading'+timer).style.display = "none";
return;
}
DisplayStr = DisplayFormat.replace(/%%D%%/g, calcage(secs,86400,100000));
DisplayStr = DisplayStr.replace(/%%H%%/g, calcage(secs,3600,24));
DisplayStr = DisplayStr.replace(/%%M%%/g, calcage(secs,60,60));
DisplayStr = DisplayStr.replace(/%%S%%/g, calcage(secs,1,60));
document.getElementById(iid).innerHTML = DisplayStr;
if (CountActive)
setTimeout(function(){tuzi_CountBack((secs+CountStepper),iid,timer)}, SetTimeOutPeriod);
}