Contents
- Overview
- Fallback mechanism example
- Static view file publication
- CSS file publication
- URL resolution for static view files
Overview
When a browser loads a web page and requests a static view file such as a JavaScript, CSS, image file, or another page asset, the Magento application processes the requested file before it returns the file to the browser.
This processing can include searching for a not-found file in additional locations, file merging, and file minification.
Whenever a static view file is requested in the Magento application, it uses the appropriate mechanisms for the file type and system configuration, as follows:
- View file fallback mechanism
-
When a view file is not found in the requested location, Magento uses rules to search for the file in additional locations.
The following diagram shows how Magento processes static view files:

- CSS files preprocessing
-
Magento generates CSS files from LESS files.
- CSS and JavaScript file merging
-
Magento merges all CSS or JavaScript assets linked in the
<head>element of the page into a single files and replaces referenced files with a single reference. - JavaScript files minifying
-
Magento removes white spaces and comments.
Fallback mechanism example
As an example of static file fallback, suppose there is a request for the logo.svg image in the Blank theme.
The request URL is similar to:
http://www.example.com/pub/static/frontend/Magento/blank/en_US/images/logo.svg
The Magento API request is similar to:
$this->getViewFileUrl('logo.svg');
The current system context is:
| Application area | frontend |
|---|---|
| Theme | theme, which inherits from parent_theme |
Using theme inheritance and view file fallback rules, Magento uses the following search order:
app/design/frontend/Magento/blank/web/images/logo.svgapp/design/frontend/Magento/blank/web/logo.svgapp/design/frontend/Magento/parent_theme/web/images/logo.svgapp/design/frontend/Magento/parent_theme/web/logo.svg
If the file is found, it is published in the following location:
pub/static/frontend/blank/web/images/logo.svg
The path inside the pub/static directory coincides with the initial path in the app/design directory.
Static view file publication
The Magento application has a static view files publication command that enables you to publish static view files in certain Magento modes.
Any files that you manually upload (for example, product images), are always stored in pub/media.
To use the static view file publication tool, see deploy static view files.
CSS file publication
The publication flow for CSS files depends on whether CSS merging is enabled. The following sections describe the flow for both cases.
Merging enabled
If CSS merging is enabled in your Magento instance, a CSS file copied from app/design/<areaname>/<VendorName>/<ThemeName> to pub/static is also parsed for references to other static resources, such as images or other CSS files.
To enable publication of these files, reference them in a CSS file, as follows:
- Use the CSS
url()directive to reference the file. - Use a relative path to reference the file. The Magento application does not recognize absolute URLs or URIs.
The referenced files can be located on different fallback levels, the publishing mechanism locates them recursively.
Merging disabled
If CSS merging is disabled, CSS files are not parsed for references during the publication process.
Instead, the server requests the resource as soon as it is displayed on a browser page.
If the requested file is intended to be in the pub/static directory, the web server processes it and optionally, depending on the application mode, publishes it.
Context notation in CSS file references
You can reference resources in CSS files relative to a theme or a certain module using scope notation.
The resulting link to a resource in the published file is relative to the original CSS file.
Examples follow:
CSS specified by path
Example: css-topics/one/two/file.css
| Reference with context notation | Resulting reference |
|---|---|
url(<VendorName>_<ModuleName>::images/image.gif) |
url(../../../../<VendorName>_<ModuleName>/images/image.gif) |
CSS specified by module
Example: <VendorName>_<ModuleName>::css-topics/one/two/file.css
| Reference with context notation | Resulting reference |
|---|---|
<VendorName>_<ModuleName>::css-topics/one/two/file.css |
url(../../../../<VendorName>_<ModuleName>/images/image.gif) |
URL resolution for static view files
The URL resolution mechanism builds URLs for static view files.
The mechanism also performs file publishing, if the initial location is not web accessible.
The following description of the URL resolution process illustrates the static view files processing from the prospective of the logic involved.
A fully qualified context for generating a URL path to a static view file includes: area code, theme path, and locale code. The URL path is generated from a file ID an invariant relative path to the file, which does not change regardless of whether it is used as part of the absolute file name or URL. The file ID may optionally qualify module name.
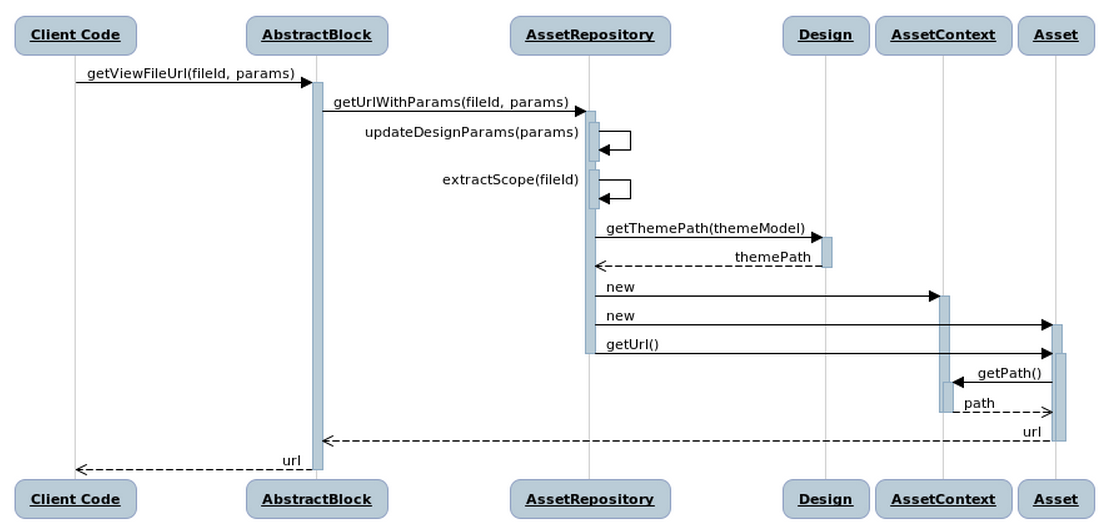
The following diagram illustrates how a URL to a static view file is generated:

The diagram uses these notations:
- Client code. Any client code that needs a URL to a static file. Typically, a page template, but can be a layout XML or helper file.
- AbstractBlock.
\Magento\Framework\View\Element\AbstractBlock - AssetRepository.
\Magento\Framework\View\Asset\Repository - AssetContext.
\Magento\Framework\View\Asset\ContextInterface - Asset.
\Magento\Framework\View\Asset\File
To generate a URL for a static file, client code uses the getUrl() or getUrlWithParams() method of the asset repository.
The asset repository is \Magento\Framework\View\Asset\Repository.
The repository:
- Determines all necessary parameters and context.
- Creates a \Magento\Framework\View\Asset\File object.
- Uses the
File::getUrl()method to get the necessary URL to the static view file.
If a client requests the URL, the web server handles it as a separate request:
- If the file already exists in the specified location in the
pub/staticdirectory, a web server returns it as-is, as a static resource. - If the file does not exist in the specified location, an internal URL rewrite rule from
pub/static/.htaccessroutes the request to thepub/static.phpentry point, which publishes the file to this location inpub/staticand returns the file content.
URL resolution example
The context:
| Current area | frontend |
|---|---|
| Current theme | Magento/blank |
| Current locale | en_US |
| Requested file | Magento_Catalog::images/product.gif |
| Public static directory base URL | http://magento.example.com/pub/static |
The generated URL is: http://www.example.com/pub/static/frontend/Magento/blank/en_US/Magento_Catalog/web/images/product.gif.
In production mode, the URL generating mechanism does not support the locale code; that is, generated URLs do not contain locale code.
Find us on