关于magento的特价倒计时功能,官网有一个免费的插件地址如下:
http://www.magentocommerce.com/magento-connect/apptha/extension/7657/price_countdown
官网的这款插件怎样,我具体没有测试过,喜欢的可以去下载,下面我介绍的是自己所想的如何实现简单的倒计时。对应促销的流程一般为,距促销开始还有多少时间=》促销开始=》距离促销结束时间还有多久=》促销结束;
第一步:在后台编辑产品页,给产品加Special Price From Date,产品特价开始时间;Special Price To Date产品特价结束时间这两个属性。
第二步:找到app/design/frontend/[myinterface]/[mytheme]/template/catalog/product/view.phtml找到
<?php echo $this->getChildHtml('product_type_data') ?>
大约65行左右
插入如下:
<?php $fromdate =? strtotime($_product->getSpecialFromDate()); //产品促销开始时间?>
<?php// echo $strtimefromdate = strtotime($fromdate);?>
<?php $nowdate = strtotime(date('Y/m/d h:i:s')); //当前时间?>
<?php //echo '<br>'.date('Y/m/d h:i:s',time());?>
<br>
<?php //特价倒计时促销?>
<?php $todate =? $_product->getSpecialToDate();#获取的是特价到期时间 ?>
<?php if($todate):?>
<?php $strtimetodate = strtotime($todate);//时间戳 ?>
<?php $date1 = date('Y/m/d h:i:s',$strtimetodate); //时间格式转化为y/m/ h:i:s格式 ?>
<?php //echo strtotime(date('y/m/d h:i:s'));?>
<?php //if()
//echo $this->getSkinUrl('js/jscript_jquery-1.7.1.min.js')?>
<div class="times">
<?php
if($fromdate < $nowdate){
if($strtimetodate> $nowdate){
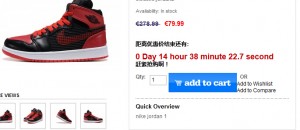
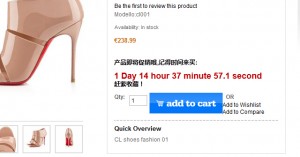
$strto ='<p>距离优惠价结束还有:</p>';
$strto1 ='<p>赶紧抢购啊!</p>';
echo $strto.'<div class="endtime" value="'.$strtimetodate.'"></div>'.$strto1;
}else{
echo '<div class="endtime" value="'.$strtimetodate.'"></div>';
}
}else{
$strto ='<p>产品即将促销哦,记得时间来买:</p>';
$strto1 ='<p>赶紧收藏!</p>';
echo $strto.'<div class="endtime" value="'.$fromdate.'"></div>'.$strto1;
}
?>
</div>
<?php //echo $this->getSkinUrl('images/clock.jpg'); ?>
<?php elseif($fromdate &&($fromdate > $nowdate)): ?>
<div class="times">
<?php
$strto ='<p>产品即将促销哦,记得时间来买:</p>';
$strto1 ='<p>赶紧收藏!</p>';
echo $strto.'<div class="endtime" value="'.$fromdate.'"></div>'.$strto1;?? ??>
</div>
<?php endif ?>
<style>
.times p{font-weight:bold;color:#000;font-size:13px;}
.endtime{font-weight:bold;color:#c50000;font-size:18px;}
</style>
? <script type="text/javascript">
?? ?var serverTime = <?php echo time();?> * 1000;
?? ? ?jQuery(function(){
?? ??? ? ?var dateTime = new Date();
?? ??? ? ?var difference = dateTime.getTime() - serverTime;
?? ??? ??? ??? ?
?? ??? ?setInterval(function(){
?? ??? ??? ??? ?? jQuery(".endtime").each(function(){
?? ??? ??? ??? ??? ?var obj = jQuery(this);
?? ??? ??? ??? ??? ?var endTime = new Date(parseInt(obj.attr('value')) * 1000);
?? ??? ??? ??? ??? ?var nowTime = new Date();
?? ??? ??? ??? ??? ?var nMS=endTime.getTime() - nowTime.getTime() + difference;
?? ??? ??? ??? ??? ?var myD=Math.floor(nMS/(1000 * 60 * 60 * 24));
?? ??? ??? ??? ??? ?var myH=Math.floor(nMS/(1000*60*60)) % 24;
?? ??? ??? ??? ??? ?var myM=Math.floor(nMS/(1000*60)) % 60;
?? ??? ??? ??? ??? ?var myS=Math.floor(nMS/1000) % 60;
?? ??? ??? ??? ??? ?var myMS=Math.floor(nMS/100) % 10;
?? ??? ??? ??? ??? ?if(myD>= 0){
?? ??? ??? ??? ??? ??? ?var str =? myD+" Day "+myH+" hour "+myM+" minute "+myS+"."+myMS+" second";
?? ??? ??? ??? ??? ?}else{
?? ??? ??? ??? ??? ??? ?var str = "";?? ?
?? ??? ??? ??? ??? ?}
?? ??? ??? ??? ??? ?obj.html(str);
?? ??? ??? ??? ?? });
?? ??? ??? ??? ?}, 100);
?? ??? ??? ?});
?</script>???
清空缓存。刷新页面,一个简单倒计时促销功能就出现了。样式可以根据自己修改修改。