What's in this topic
This article describes the following typical layout customization tasks:
- Set the page layout
- Include static resources (JavaScript, CSS, fonts) in <head>
- Remove static resources (JavaScript, CSS, fonts) in <head>
- Create a container
- Reference a container
- Create a block
- Set the template used by a block
- Modify block arguments
- Reference a block
- Use block object methods to set block properties
- Rearrange elements
- Remove elements
- Replace elements
To ensure stability and secure your customizations from being deleted during upgrade, do not change out-of-the-box Magento module and theme layouts. To customize layout, create extending and overriding layout files in your custom theme.
Set the page layout
The type of page layout to be used for a certain page is defined in the page configuration file, in the layout attribute of the root <page> node.
Example:
Change the layout of Advanced Search page from default вҖң1-columnвҖқ to вҖң2-column with left barвҖқ. To do this, extend catalogsearch_advanced_index.xml in your theme by adding the following layout:
app/design/frontend/<Vendor>/<theme>/Magento_CatalogSearch/layout/catalogsearch_advanced_index.xml
<page layout="2columns-left" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
...
</page>Include static resources (JavaScript, CSS, fonts)
JavaScript, CSS and other static assets are added in the <head> section of a page configuration file. The default look of a Magento store page <head> is defined by app/code/Magento/Theme/view/frontend/layout/default_head_blocks.xml. The recommended way to add CSS and JavaScript is to extend this file in your custom theme, and add the assets there.
The following file is a sample of a file you must add:
<theme_dir>/Magento_Theme/layout/default_head_blocks.xml
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<!-- Add local resources -->
<css src="css/my-styles.css"/>
<!-- The following two ways to add local JavaScript files are equal -->
<script src="Magento_Catalog::js/sample1.js"/>
<link src="js/sample.js"/>
<!-- Add external resources -->
<css src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css" src_type="url" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js" src_type="url" />
<link src="http://fonts.googleapis.com/css?family=Montserrat" src_type="url" />
</head>
</page>When adding external resources, specifying the src_type="url" argument value is a must.
You can use either <link src="js/sample.js"/> or <script src="js/sample.js"/> instruction to add a locally stored JavaScript file to your theme.
The path to assets is specified relatively to one the following locations:
<theme_dir>/web<theme_dir>/<Namespace>_<Module>/web
Adding conditional comments
Conditional comments are meant to give special instructions for Internet Explorer. In the terms of adding assets, you can add CSS files to be included for a specific version of Internet Explorer. A sample follows:
<head>
<css src="css/ie-9.css" ie_condition="IE 9" />
</head>
</page>This adds an IE conditional comment in the generated HTML, like in the following example:
<!--[if IE 9]>
<link rel="stylesheet" type="text/css" media="all" href="<your_store_web_address>/pub/static/frontend/OrangeCo/orange/en_US/css/ie-9.css" />
<![endif]-->In this example, orange is a custom theme created by the OrangeCo vendor.
Remove static resources (JavaScript, CSS, fonts)
To remove the static resources, linked in a page <head>, make a change similar to the following in a theme extending file:
app/design/frontend/<Vendor>/<theme>/Magento_Theme/layout/default_head_blocks.xml
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<!-- Remove local resources -->
<remove src="css/styles-m.css" />
<remove src="my-js.js"/>
<remove src="Magento_Catalog::js/compare.js" />
<!-- Remove external resources -->
<remove src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css"/>
<remove src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"/>
<remove src="http://fonts.googleapis.com/css?family=Montserrat" />
</head>Note, that if a static asset is added with a module path (for example Magento_Catalog::js/sample.js) in the initial layout, you need to specify the module path as well when removing the asset.
Create a container
Use the following sample to create (declare) a container:
<container name="some.container" as="someContainer" label="Some Container" htmlTag="div" htmlClass="some-container" />Reference a container
To update a container use the <referenceContainer> instruction.
Example: add links to the page header panel.
<referenceContainer name="header.panel">
<block class="Magento\Framework\View\Element\Html\Links" name="header.links">
<arguments>
<argument name="css_class" xsi:type="string">header links</argument>
</arguments>
</block>
</referenceContainer>Create a block
Blocks are created (declared) using the <block> instruction.
Example: add a block with a product SKU information.
<block class="Magento\Catalog\Block\Product\View\Description" name="product.info.sku" template="product/view/attribute.phtml" after="product.info.type">
<arguments>
<argument name="at_call" xsi:type="string">getSku</argument>
<argument name="at_code" xsi:type="string">sku</argument>
<argument name="css_class" xsi:type="string">sku</argument>
</arguments>
</block>Reference a block
To update a block use the <referenceBlock> instruction.
Example: pass the image to the logo block.
<referenceBlock name="logo">
<arguments>
<argument name="logo_file" xsi:type="string">images/logo.png</argument>
</arguments>
</referenceBlock>Set the template used by a block
To set the template for a block, pass it using the <argument> instruction.
Example: change template of the page title block:
<referenceBlock name="page.main.title">
<arguments>
<argument name="template" xsi:type="string">Namespace_Module::title_new.phtml</argument>
</arguments>
</referenceBlock>The path to the template is specified relatively to the view/<area>/templates/ directory of the module. The <area> corresponds to the area for which the layout file is used.
Modify block arguments
To modify block arguments, use the <referenceBlock> instruction.
Example: change the value of the existing block argument and add a new argument.
Initial block declaration:
...
<block class="Namespace_Module_Block_Type" name="block.example">
<arguments>
<argument name="label" xsi:type="string">Block Label</argument>
</arguments>
</block>
...Extending layout:
...
<referenceBlock name="block.example">
<arguments>
<!-- Modified block argument -->
<argument name="label" xsi:type="string">New Block Label</argument>
<!- Newly added block argument -->
<argument name="custom_label" xsi:type="string">Custom Block Label</argument>
</arguments>
</referenceBlock>
...Use block object methods to set block properties
There are two ways to access block object methods:
- using the
<argument>instruction for<block>or<referenceBlock> - using the
<action>instruction. This way is not recommended, but can be used for calling those methods, which are not refactored yet to be accessed through<argument>.
Example 1: Set a CSS class and add an attribute for the product page using <argument>.
Extending layout:
<referenceBlock name="page.main.title">
<arguments>
<argument name="css_class" xsi:type="string">product</argument>
<argument name="add_base_attribute" xsi:type="string">itemprop="name"</argument>
</arguments>
</referenceBlock>Example 2: Set a page title using <action>.
Do not use <action>, if the method implementation allows calling it using <argument> for <block> or <referenceBlock>.
Extending layout:
...
<referenceBlock name="page.main.title">
<action method="setPageTitle">
<argument translate="true" name="title" xsi:type="string">Catalog Advanced Search</argument>
</action>
</referenceBlock>
...Rearrange elements
In layout files you can change the elements order on a page. This can be done using one of the following:
<move>instruction: allows changing elementsвҖҷ order and parent.beforeandafterattributes of<block>: allows changing elementsвҖҷ order within one parent.
Example of <move> usage:
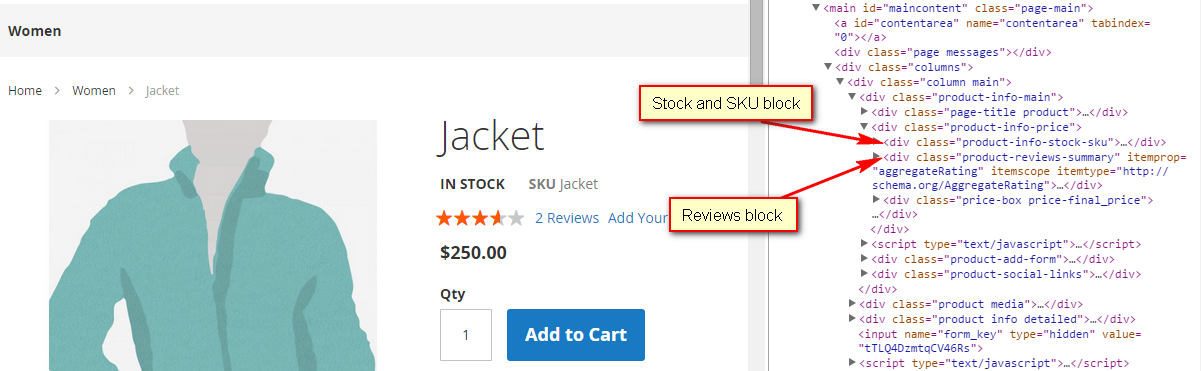
put the stock availability and SKU blocks next to the product price on a product page.
In the Magento Blank theme these elements are located as follows:

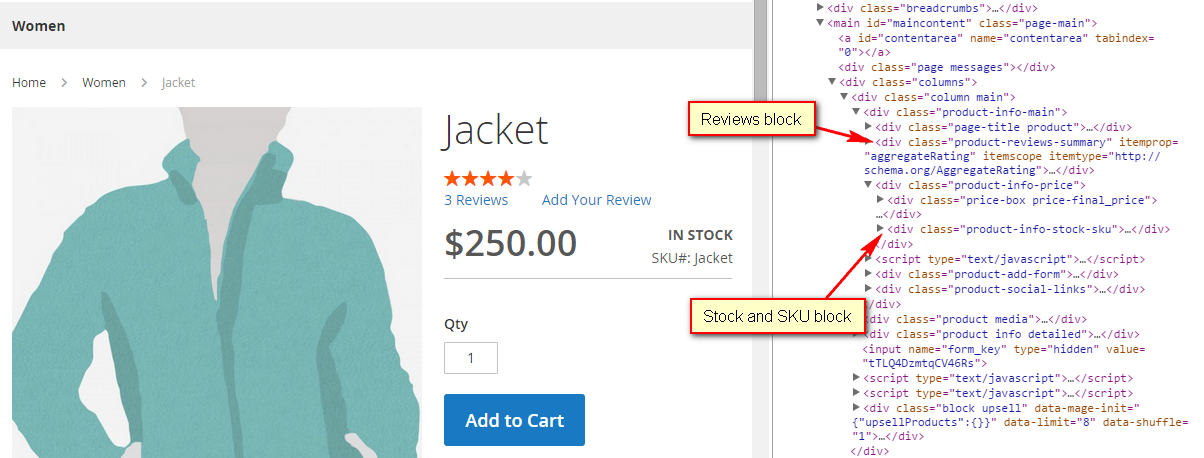
LetвҖҷs place the stock availability and SKU blocks after product price block on a product page, and move the review block out of the product-info-price container.
To do this, add the extending catalog_product_view.xml in the app/design/frontend/OrangeCo/orange/Magento_Catalog/layout/ directory:
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<move element="product.info.stock.sku" destination="product.info.price" after="product.price.final"/>
<move element="product.info.review" destination="product.info.main" before="product.info.price"/>
</body>
</page>This would make the product page look like following:

To learn how to locate the layout file you need to customize, see Locate templates, layouts, and styles.
Remove elements
Elements are removed using the remove attribute for the <referenceBlock> and <referenceContainer>.
Example: remove the Compare Products sidebar block from all store pages.
This block is declared in app/code/Magento/Catalog/view/frontend/layout/default.xml:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
...
<referenceContainer name="sidebar.additional">
<block class="Magento\Catalog\Block\Product\Compare\Sidebar" name="catalog.compare.sidebar" template="product/compare/sidebar.phtml"/>
</referenceContainer>
...
</body>
</page>To remove the block, add the extending default.xml in your theme:
<theme_dir>/Magento_Catalog/layout/default.xml
In this file, reference the element having added the remove attribute:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
...
<referenceBlock name="catalog.compare.sidebar" remove="true" />
...
</body>
</page>Replace elements
To replace an element, remove it and add a new one.
Find us on