Typified element
Overview
A typified element is an element of the GUI (Select, Multiselect etc). Magento has custom typified elements with a special logic, for example: Customized Select, Suggest Dropdown, Store View Selector. Typified elements are often used as elements of a form or a grid.
Magento Testing Framework (MTF) enables you to test any typified element.

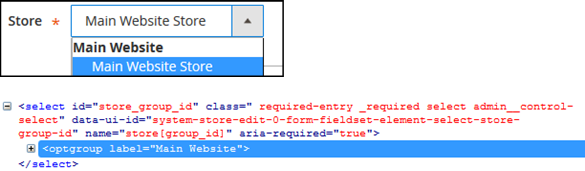
This example shows the optgroup typified element. You can use the \Magento\Mtf\Client\Element\OptgroupselectElement class to test it.
This topic discusses how to create classes for a typified element and to use them in tests.
Structure
General
A typified element class in the MTF contains methods to be used in the test to manipulate typified elements in the Magento application. You can extend a basic class or a Magento class to cover your typified element.
The most important methods are setValue() and getValue(). These methods are required when you work with a form.
Classes and relations with UI
There are two types of typified elements: default typified elements and Magneto custom typified elements.
-
Default typified elements are the web elements that are typically used in a web application
-
Magento custom typified elements are the web elements that are specific to the Magento application
Default typified elements
Default typified elements are stored in the <magento2>/dev/tests/functional/vendor/magento/mtf/Magento/Mtf/Client/Element directory.
A root class for a typified element is the \Magento\Mtf\Client\Element\SimpleElement class. This class implements ElementInterface which contains methods such as click(), doubleClick(), isVisible(), setValue(), getValue(), getText(), find(), dragAndDrop(), getElements() etc.
| UI element | MTF class | Notes |
|---|---|---|
<input type="checkbox" /> |
\Magento\Mtf\Client\Element\CheckboxElement |
Extends SimpleElement |
<select multiple /> |
\Magento\Mtf\Client\Element\MultiselectElement |
Extends SelectElement |
<input type="radio" /> |
\Magento\Mtf\Client\Element\RadiobuttonElement |
Extends SimpleElement |
<select /> |
\Magento\Mtf\Client\Element\SelectElement |
Extends SimpleElement |
<select multiple /> |
\Magento\Mtf\Client\Element\StrictmultiselectElement |
Extends MultiselectElement. setValue() sets the exact value, as opposed to MultiselectElement. |
<select /> |
\Magento\Mtf\Client\Element\StrictselectElement |
Extends SelectElement. setValue() sets the exact value, as opposed to SelectElement. |
Magento custom typified elements
Magento custom typified elements are stored in the <magento2>/dev/tests/functional/lib/Magento/Mtf/Client/Element directory.
| UI element | MTF class | Notes |
|---|---|---|
<div class="rule-tree" /> |
\Magento\Mtf\Client\Element\ConditionsElement |
Extends SimpleElement |
<div id="ui-datepicker-div" /> |
\Magento\Mtf\Client\Element\DatepickerElement |
Extends SimpleElement |
<div class="action-select admin__action-multiselect" /> |
\Magento\Mtf\Client\Element\DropdownmultiselectElement |
Extends MultiselectElement |
<div class="search-global" /> |
\Magento\Mtf\Client\Element\GlobalsearchElement |
Extends SimpleElement |
<div class="tree x-tree jstree" /> |
\Magento\Mtf\Client\Element\JquerytreeElement |
Extends Tree |
<div class="store-switcher /> |
\Magento\Mtf\Client\Element\LiselectstoreElement |
Extends SimpleElement |
<select class="admin__control-multiselect"> 聽聽聽聽<option /> 聽聽聽聽 <optgroup /> </select> |
\Magento\Mtf\Client\Element\MultiselectgrouplistElement |
Extends MultiselectElement. Contains option and optgroup elements. |
<section class="block mselect-list" /> |
\Magento\Mtf\Client\Element\MultiselectlistElement |
Extends MultiselectElement |
<div class="mage-suggest" /> |
\Magento\Mtf\Client\Element\MultisuggestElement |
Extends SuggestElement. Allows multiple selection. |
<select> 聽聽聽聽 <optgroup /> 聽聽聽聽 <optgroup /> </select> |
\Magento\Mtf\Client\Element\OptgroupselectElement |
Extends SelectElement. Contains optgroup elements. |
<select> 聽聽聽聽 <option /> 聽聽聽聽 <optgroup /> </select> |
\Magento\Mtf\Client\Element\SelectstoreElement |
Extends SelectElement. Contains option and optgroup elements. |
<select class="admin__control-select"> 聽聽聽聽 <optgroup> 聽聽聽聽聽聽聽聽 <option data-title/> 聽聽聽聽 </optgroup> </select> |
\Magento\Mtf\Client\Element\SimplifiedselectElement |
Extends SelectElement. Contains option and optgroup elements. option has a data-title attribute. |
<div class="mage-suggest" /> |
\Magento\Mtf\Client\Element\SuggestElement |
Extends SimpleElement |
| Not available | \Magento\Mtf\Client\Element\Tree |
Abstract class |
<div class="tree x-tree" /> |
\Magento\Mtf\Client\Element\TreeElement |
Extends Tree |
How to create a class for the typified element
Step 1. Create a PHP class in the <magento2>/dev/tests/functional/lib/Magento/Mtf/Client/Element directory
It must be named according to the following naming convention. Two capital letters in the name: the first letter and a capital E in the Element.php. For example: OptgroupselectElement.php.
<?php
namespace Magento\Mtf\Client\Element;
/**
* Typified element class for option group selectors.
*/
class OptgroupselectElement
{
//
}Step 2. Extend your class from the default element or the Magento custom element class
class OptgroupselectElement extends SelectElementStep 3. Redefine methods of the extended class according to your goals
/**
* Option group locator
*
* @var string
*/
protected $optionGroupValue = ".//optgroup[@label = '%s']/option[text() = '%s']";
/**
* Select value in dropdown that has option groups
*
* @param string $value
* @return void
*/
public function setValue($value)
{
$this->eventManager->dispatchEvent(['set_value'], [__METHOD__, $this->getAbsoluteSelector()]);
list($group, $option) = explode('/', $value);
$xpath = sprintf($this->optionGroupValue, $group, $option);
$option = $this->find($xpath, Locator::SELECTOR_XPATH);
$option->click();
}How to use
Typified elements are used in the MTF blocks.
Use a find() method to find an element. This method is declared in the SimpleElement class:
/**
* Find element using locator in context of current element
*
* @param string $selector
* @param string $strategy [optional]
* @param null|string $type [optional]
* @return ElementInterface
*/
public function find($selector, $strategy = Locator::SELECTOR_CSS, $type = null)
{
return $this->driver->find($selector, $strategy, $type, $this);
}The following code is an example of the find() method usage from the \Magento\Catalog\Test\Block\Adminhtml\Category\Tree block:
/**
* Check category in category tree
*
* @param Category $category
* @return bool
*/
public function isCategoryVisible(Category $category)
{
$categoryPath = $this->prepareFullCategoryPath($category);
$categoryPath = implode('/', $categoryPath);
return $this->_rootElement->find($this->treeElement, Locator::SELECTOR_CSS, 'tree')
->isElementVisible($categoryPath);
}Mapping
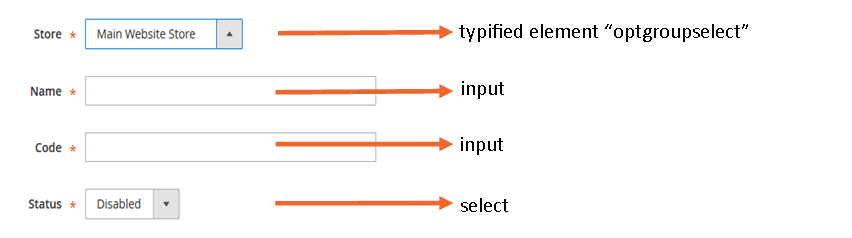
Typified elements can be used in the form mapping.

The following code is a corresponding mapping with the typified element optgroupselect from the previous image:
<mapping strict="0">
<wrapper>store</wrapper>
<fields>
<group_id>
<input>optgroupselect</input>
</group_id>
<name />
<code />
<is_active>
<input>select</input>
</is_active>
</fields>
</mapping>
Find us on